This January Ruzuku got a new team member: me! I’m Rachel Nabors, the new front-end developer. A front-end developer wrangles all the HTML, CSS and JavaScript on a site so that visitors have a faster, more consistent experience across all your devices and browsers. I’ll be posting from time to time about what we developers are doing to make Ruzuku better for you.
Performance updates
This week Ruzuku experienced more activity than ever before! Unfortunately, all that hustle and bustle exposed some bottlenecks in our code’s performance. We worked super hard all week to push some major performance updates. We’re not done yet, but already you should notice speedier response times. We’ll keep you posted as we roll out new improvements on that front over next few weeks.
Audio on the iPad
Ruzuku has been using Flash players to deliver video and audio content to its users since we launched, back when iPads were but a twinkling in Apple’s eye. But Flash isn’t supported on iPads, and we know many people are taking Ruzuku courses on them. This week I switched us over to an HTML5 audio player. This means that whether you’re using an iPad or Internet Explorer, you can listen to audio right on the page. Very soon we’ll be extending this functionality to video. (In the mean time, don’t forget that all video files are available to download and play in your iPad’s native video player.)
Course Management Menu
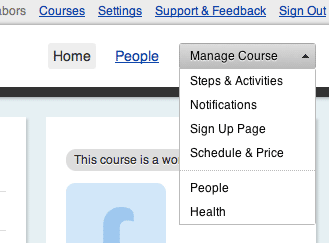
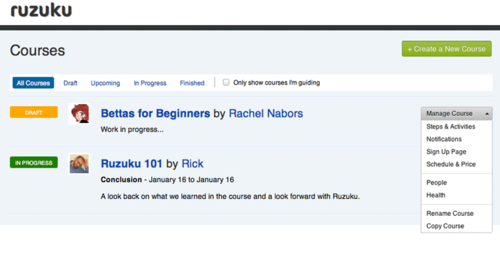
For guides, we’ve consolidated the course management options, like renaming and copying a course, into your course management dropdown menu. This menu is available on your course pages and next to each course on your course list page.

And here it is on the discussion list:

Discussion changes
Now when students want to start a discussion on an activity, they have the option to view everyone else’s responses before posting their own.

Additionally, we’ve made a few changes to the discussion box to make the posting options more transparent.

We have more improvements coming soon. Stay tuned!